Lesson 15: Publishing to a Web App
A Web App allows a publisher to bypass the app store submission and approval process, as well as the recurring developer account fee. This lesson will show you how to create a Web App using InDesign and in5 with absolutely no coding.
Expert Contributors to this lesson
Estimated time for lesson
Today’s lesson should take approximately 15 minutes.
Today's Course Outline
- What is a Web App?
- Creating a Web App from InDesign
- Making Content Viewable Offline
- Choosing the Right Projects
What is a Web App?
A Web App (capitalized to distinguish it from a “web application,” which refers to any program that runs on a web server) is a wonderful piece of web technology that makes a folder full of web content appear as a native app on a mobile device.
The content itself is HTML, but the HTML can be saved to the viewer’s home screen just like a native mobile app.
Combine that with the ability of most mobile devices to save a Web App in an offline cache, and the viewer doesn’t even have to be online when the Web App is later re-launched from the device’s home screen.
Creating a Web App is simpler and cheaper than building a native app for a mobile device. The typical native-app development process can involve using a heavier programming language (such as Swift or Objective-C for iOS or Java for Android), obtaining a developer certificate (Apple’s comes with a minimum $99/year fee), and submitting to an app store.
Plus, Apple’s App Store has strict requirements, and Apple asserts the right to reject content for any reason (for example, they may decide your app is solely for marketing purposes or simply not interesting enough).
Are Web Apps the missing solution for frustrated designers & publishers?
The Web App process is far easier than creating a native app—especially with in5—as you will see in the next section.
Creating a Web App from InDesign
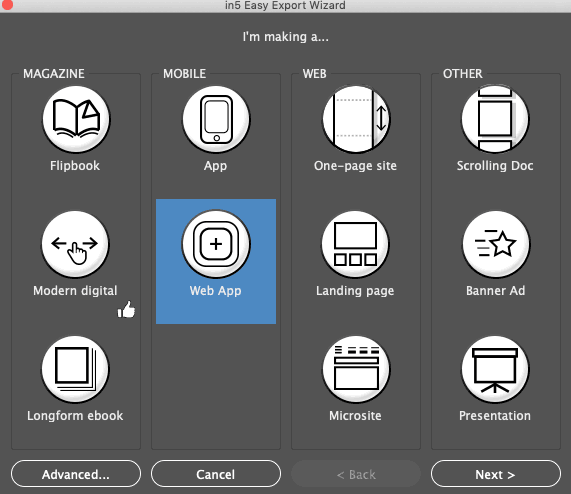
With your document open in InDesign, choose in5 > Easy Export with in5... and you can choose the Web App option.

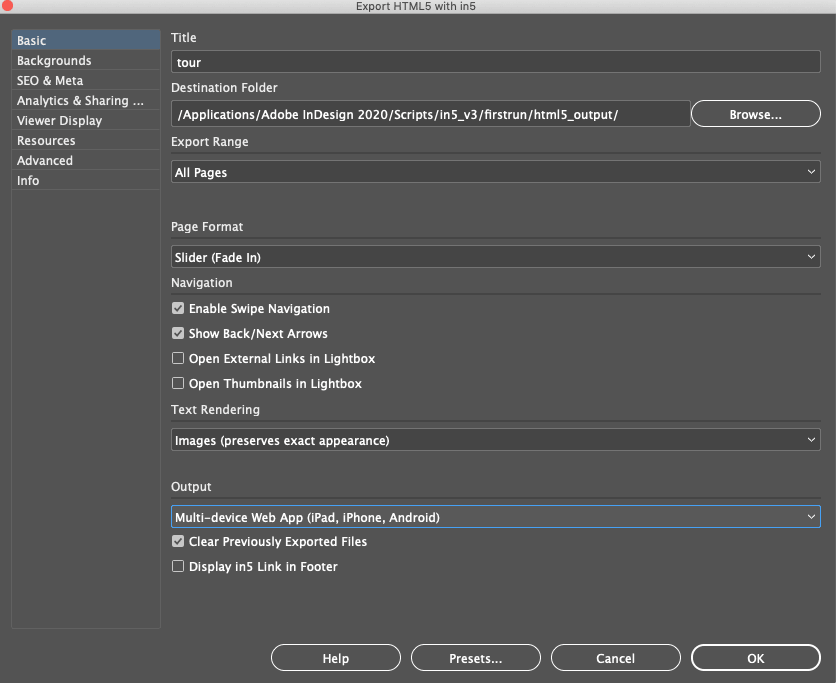
To get the full dialog with all options, choose in5 > Export HTML5 with in5....

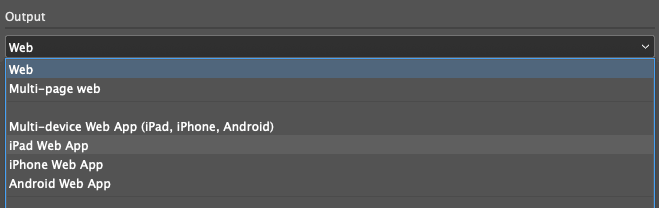
Within the Output menu of the full dialog, there are several Web App options to choose from.
- iPad Web App - targets the iPad
- iPhone Web App - targets the iPhone
- Android Web App - targets newer Android devices
- Multi-device Web App - the iPad, iPhone, and Android Web Apps combined into one

Select one of the Web App Output options.
If you'd like to add a custom icon, you can do so in the Advanced section of the in5 dialog, by choosing a PNG file from your local drive.
Click OK to export.
Once the export is complete, you're now ready to upload your Web App to a server.
Automatic Device Detection
Once the content is exported and uploaded to a web server, the page automatically detects the device, and whether the user is running from the web or as a Web App.
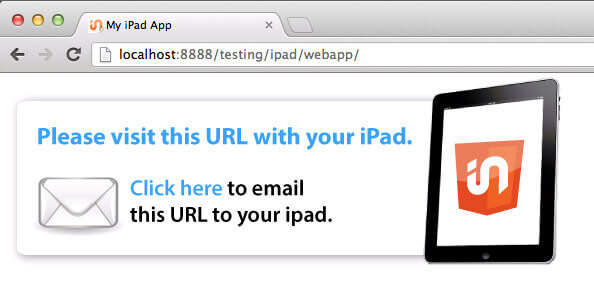
If the device is not supported (e.g., the user is viewing an iPad Web App on their desktop), they will be given instructions to send the app to their device.

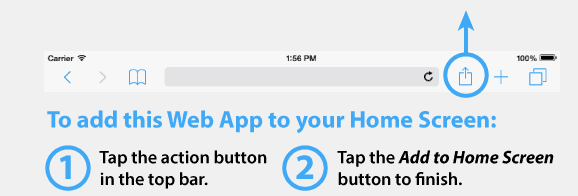
When the page is opened on the target device(s), it will display installation instructions.

With a couple of taps, the Web App is now saved to the user's Home Screen.
Your branded app now has a special place on their device, and you didn't need to bother with the App Store!
Here's a video of what your reader will see when they install and use your Web App.
Save Time with Document Presets
On the iPad and iPhone, the Web App looks a lot like a native app, in that it's almost full screen.
The only bit of device interface on screen is the top bar with the time, battery, and wifi carrier info.

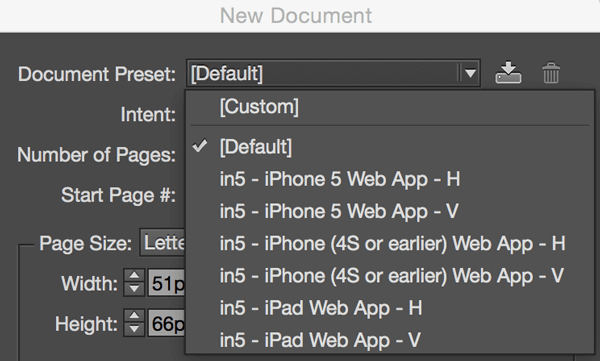
To save you time, there are document presets that can be accessed from the New Document dialog (File > New > Document).

These presets have all the correct device sizes, minus the space for the top bar (no math involved!).
Making Content Viewable Offline
The last step in creating the full app experience is allowing the viewer to use your Web App offline (i.e., without an internet connection).
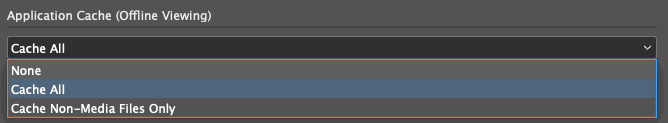
To enable Offline Caching choose one of the caching options in the Advanced section of the in5 dialog.

Once the user has opened the app from their Home Screen, the assets will begin downloading from the server and will then be cached for offline viewing.
Note that mobile devices play audio and video with a built-in media app—rather than the browser—which means the browser cannot may not cache audio and video, so an internet connection may be required to view media. In the current version of iOS, offline caching appears to be working for media (as long as it fits within the cache limits).
Pushing Updates
Each time your Web App is opened from the Home Screen (if there's an internet connection) it will check your server to see if there's a newer version.
If a newer version is available, it will load the newer content (rather than what's in the cache). The new content will then be cached.
To update: Export your newer Web App with in5 and post it to the same location on your server.
Choosing the Right Projects
The easier installation process of a Web App means that it does not lend itself to monetization the way a native mobile app sold in an app store would.
Nevertheless, a Web App can be a great solution for
- Marketing Materials
- Internal Communications
- Low Budget Projects
- Quickturn Projects, and
- Any time you don’t want to deal with Apple’s App Store.
Take Aways
- Web Apps are easy to produce with InDesign and in5.
- You can bypass the restrictions of the App Store.
- Web Apps can be viewed offline.
- Some projects are a better fit for Web Apps than others.
Portions of this article were excepted from InDesign Magazine Issue 76: Publish Anywhere with InDesign to HTML5.










