Lesson 3: Controlling Text Rendering
Converting text formatting from InDesign to HTML is not a 1-to-1 translation. InDesign is more sophisticated than HTML when it comes to typography. in5 will do the heavy lifting for you, but it helps to understand the different options that are available. This lesson will help you decide which option is best for your project.
Expert Contributors to this lesson
Estimated time for lesson
Today’s lesson should take approximately 10 minutes.
Today's Course Outline
- Rendering text as images
- Rendering live text
- A note about font licensing
- Rendering text as SVG
- Choosing the right option for your project
Rendering text as images
The fastest and easiest way to match your InDesign layout is to render text as images (in5's default Text Rendering option).
Here are the options in the Easy Export dialog.

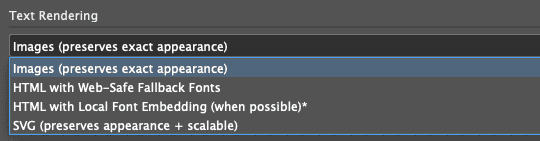
Here are the options in the full export dialog.

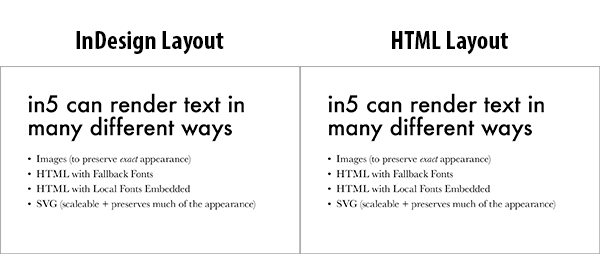
In this case, the HTML output will be almost identical to the InDesign layout.

Since the text is rendered as an image, it is no longer selectable or searchable. However, in5 will automatically include up to 255 characters of the text content in the alt attribute for screen reader accessibility and search engine optimization (SEO). You can also manually set alt text.
Pro tip: You can also control the resolution of the text rendered. See the lesson on Image Quality for more info.
You can also use the Mobile Article Explorer to make a mobile-friendly (and SEO-friendly) reading experience, even when rendering a precisely-scaled layout and text is rendered as images.
For more details on using the Mobile Article Explorer, check out the Creating Your First Interactive Document video course.
Rendering live text
You can also render live text which is searchable and selectable. There are 2 different live text options* available:
- HTML with Web-Safe Fallback Fonts
- HTML with Local Font Embedding
* These appear as a single option, Editable in the Easy Export Dialog. If you have a license copy, the Easy Export option using embedded fonts. If you're running the demo, it uses web-safe fonts.
Fallback Fonts
Fallback fonts create the smallest file size of any output option. The text is stored as plain characters and the rendering of the fonts is offloaded to the viewer's device. Since there's no way to guarantee which fonts the viewer has installed, a series of "fallback" options are included in the Cascading Style Sheet (CSS) styles.
The term web-safe refers to a common list of fonts that are installed on almost every device.
Here's a live example of in5 output using the Fallback Fonts option. Try selecting the text.
In this case, the Baskerville font family was used for the bullet points. Based on the characteristics of that font family, in5 generated the following CSS:
font-family: Baskerville, Georgia, serif;
If the viewer doesn't have Baskerville, then Georgia will be displayed. If Georgia isn't available, then the default serif typeface will be used.
While this option is extremely lightweight, it has the most potential to deviate from the original layout.
Local Font Embedding
What if you want selectable, live text and you want to use the fonts from your InDesign document?
If you choose the Local Font Embedding option, in5 will automatically copy fonts into the output and write @font-face rules.
The text won't render exactly as it does in InDesign, but it will be reasonably close.
Open Type formats (.otf files) seem to work well on most devices. If you'd like in5 to generate CSS for multiple font formats—such as those generated by Font Squirrel—to increase device support, you can simply place the files into the same folder as the original font and make sure they have the same name.
For example, if your main font was named myCustomFont.otf and was located in the myfonts folder, in5 would automatically search for any other files named myCustomFont in the myfonts folder. Supported file formats include:
- .otf
- .ttf
- .eot
- .woff
- .svg
Local Font Embedding sounds like the perfect option, right? Why would you choose any other option? Font licensing.
Most fonts were licensed prior to the introduction of font embedding on the web, so the fonts on your computer may not support embedding files to the web (or apps).
The easiest way to get around doing a lot of research about font licenses is to use free typefaces from Google Fonts.
Rendering text as SVG
Rendering text as Scaleable Vector Graphics (SVG) is similar to rendering text as images.
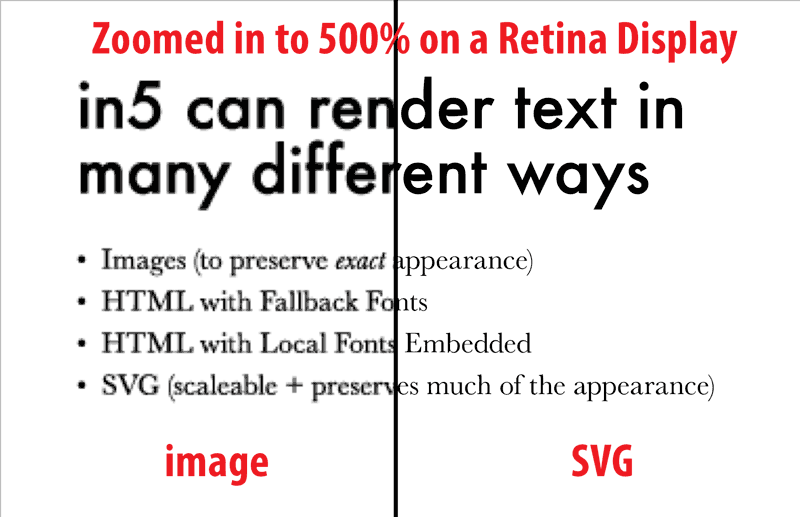
Some of the appearance can be lost with SVG (e.g., paragraph rules), but SVG has one big advantage: scaleability.
Crisp, clean scaling is particularly useful on High Definition (aka Retina) displays.

in5 offers options (in the Advanced section of the dialog) to render text images at higher resolutions, but with higher quality images comes larger file sizes. This is not the case with SVG, which is made of mathematical points, rather than pixels.
Choosing the right option for your project
This table matches the project priority to the different Text Rendering options.
| Priority | Output option |
|---|---|
| Preserve as much layout as possible | images/SVG |
| Searchable and/or selectable text | HTML (either option) |
| Accessibility | HTML (or images with alt attributes if text frames are short) |
| High Definition display | SVG, HTML, images (with High Def. option selected) |
| Smallest possible file size | HTML with Web-Safe Fallback Fonts |
| Long, continuous text frames | images* |
*Another thing to consider is the type of document you're exporting and how long your text frames are. For example, if your document was designed for a tablet and has smaller blocks of text, you have more flexibility.
Pro tip: Even if you need to render text as images to maintain your layout, there are ways to optimize your alt text.
If you have a document with long, flowing stories, rendering text as live HTML could have a large impact on your layout, even if you choose to embed local fonts.
The reason is that each browser renders text differently—differently from other browsers, and differently from InDesign. In short text frames, these differences may not be noticeable, but in a long block of text, little differences (i.e., where each line breaks) can add up to big differences when the text reaches the bottom of the page.
In such a case, rendering text as images is probably the best option because it will preserve the appearance of the long text blocks.
We would not recommend SVG in cases where there are long blocks of smaller text, because it will require a lot of data to store all the points and curves of each text character. With large amounts of text, SVG file sizes can get quite large.
Take Aways
- The different Text Rendering options have different strengths.
- There are ways to create selectable, searchable text.
- Choose the best option for your project.
If you've not already downloaded and installed in5, now's a good time to start.
Get in5 now & explore the tour







