Lesson 6: Adding Interactivity with Buttons
In this lesson we’ll create navigation buttons that can be used to move through the pages of your interactive document. We’ll also create buttons to play, pause, stop, and rewind movies.
Expert Contributors to this lesson
Estimated time for lesson
Today’s lesson should take approximately 15 minutes.
Today's Course Outline
- What can buttons do in InDesign?
- Page Navigation Buttons
- Adding Button Actions
- Button Events and Appearances
- Creating a Movie Play Button
What can buttons do in InDesign?
Buttons are the height of interactivity. Buttons let you
- Move through a document
- Go to URLs
- Play movies, sounds, and animations
- Change appearance and functionality through Object States
Not only that, buttons can be made with many different appearances.
Page navigation buttons
Since you want navigation buttons to appear on all the pages of a document, it is easiest if you put them on master pages. Start by moving to a master page of the document. Choose any artwork for the buttons. I like to use the arrows found in the Symbol library of Adobe Illustrator or the SVG files in the Creative Cloud Assets.
I use arrows for navigation buttons.
- A single arrow pointing to the right is to go to the next page.
- A single arrow pointing to the left is to go to the previous page.
- A double arrow pointing to the right is to go to the end of the document.
- A double arrow pointing to the left is to go to the start of the document.

Select artwork for a button that will advance a page forward.
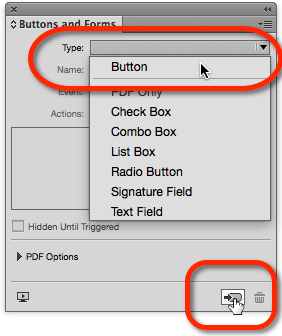
Open the Buttons and Forms panel (Window > Interactive > Buttons and Forms).
Choose Button from the Type menu in the Buttons and Forms panel or click the Make Button icon at the bottom of the panel.


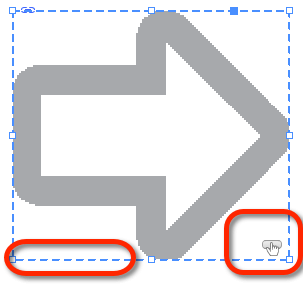
The button badge and dashed blue line around the object indicate the object is now a button.
Adding Button Actions
The object you’ve created is a button, but it’s like a lightswitch with no connection to a lamp. You can click all you want, but the button won’t do anything (yet).
The button needs an action.
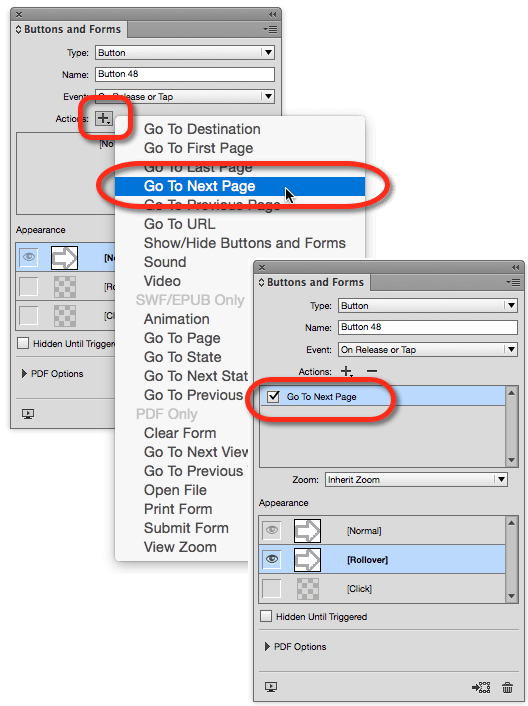
Click the Actions plus sign (+) and choose Go To Next Page. The action now appears in the Actions list for the button.

Select the other three navigation objects and apply the following Actions to each appropriate button
- Go To Previous Page
- Go To First Page
- Go To Last Page
Create interactive navigation buttons with zero coding
For more on creating interactive navigation, check out the Creating Your First Interactive Document video course.
Button Events and Appearances
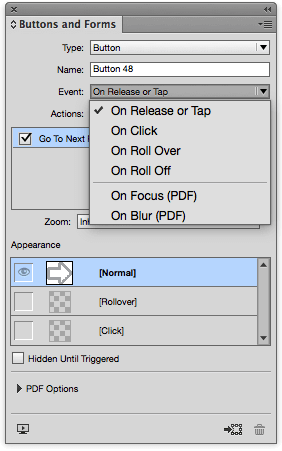
If you look at the Buttons and Forms panel, you’ll see a menu for Event. These are the prompts by the cursor or finger to make the button perform its action.

The choices are
- On Release or Tap
- On Click
- On Roll Over
- On Roll Off
- On Focus (for when a form element, e.g., a text input, is activated)
- On Blur (for when a form element is deactivated)
Today’s digital documents are most likely to be viewed on tablets so a Tap event usually makes the most sense.
Note in the screenshot above that there are additional states for the button. There is a state for how the button will look when the cursor rolls over it as well as when the mouse cursor pressed down.
These two options are unlikely to be seen on tablets, so you needn't stress about creating artwork for these.
Creating a Movie Play Button
Another common use for buttons is to play movies or sounds. There are additional steps for these buttons.
Placing the movie
Before you create the button to play a movie, you have to place the movie on the page.
Choose File > Place and select a movie saved in the .mp4 format (avoid .mov files and .flv files, since they are less compatible with newer browsers).
(More on placing video is available in the Audio & Video lesson).
Setting the video action
Once the movie is on the page, create an object that you want to use as the Play button. Again, there are many sources of art that use the conventions of audio/video controls. An arrow in a circle is a common one for the “Play” action.
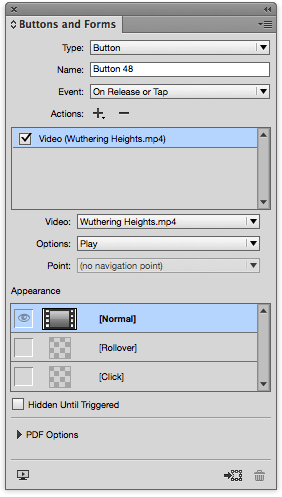
Select the object and visit the Buttons and Forms panel.
Pro tip: You can skip the step of selecting Button from the Type menu. Simply choose Video from the Action plus sign (+) and the object will automatically become a button.
Selecting the movie and options
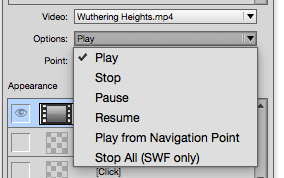
Once you have a Video action, you still need to define what type of Video action. The Video menu lists all the videos that have been placed on the page. Choose the video you want the button to play. If you don’t have any videos, the menu says No Video.
Then choose the options for the buttons. Most people see Play and never look past it. But there are options for
- Play
- Pause
- Stop
- Resume
- Play from Navigation Point (works only if you've defined navigation points).
- Stop All

While you can’t create a button that both plays the movie and then stops it, you can create as many buttons as you want for all the movie options.
To learn how to use the Play from Navigation Point option, check out the Creating Your First Interactive Document video course.
Pro tip: Buttons can also hide and show buttons. So you could stack buttons on top of each other and have them hide and show each other to create the illusion of a single Play/Pause or Play/Stop button. Each button can have as many actions as needed.

With the video and the options chosen, your button is ready to play the movie.
Take Aways
- Put your navigational buttons on a Master page to save time and file size.
- The On Release or Tap event can be used for most buttons.
- Buttons can be created by adding an Action in the Buttons and Forms panel.
- Buttons can have multiple actions.
For more on adding interactivity to InDesign, check out Sandee and Diane's book Digital Publishing with Adobe InDesign CC: Moving Beyond Print to Digital.








