Hi Maurice, I heard back from our developer who said the captions are missing the language and label properties.
<track kind="subtitles" srclang="" src="assets/media/upc-video-subtitles-en.vtt" label="" default="default"/>
Without those properties being set, the captions cannot be selected in the captions menu. When they changed your index.html file to add the missing properties, then it worked correctly and the captions could be selected in the CC menu.
<track kind="subtitles" srclang="en" src="assets/media/upc-video-subtitles-en.vtt" label="English" default="default"/>
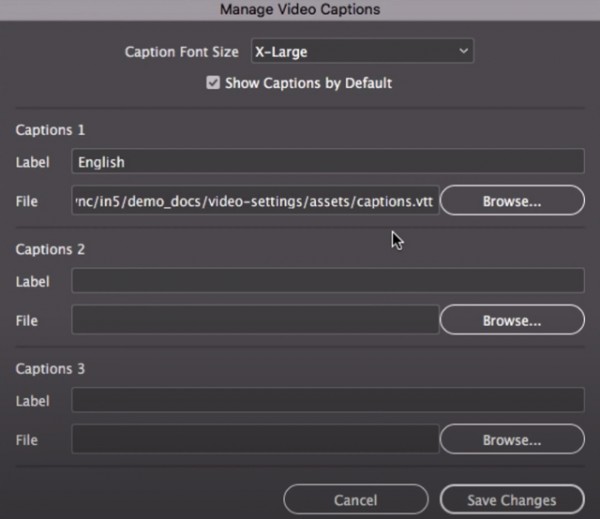
Try setting the caption's language label (in5 > Interactive Widgets > Video and clicking on the Manage... button to the right of Captions) to set the label as in the following image: