Lesson 10: Extending Functionality with External Resources
One of the great advantages of publishing with HTML is its flexibility. Content can easily be modified or extended to function in new ways. This lesson will show you how to add new looks and behaviors to your in5 output.
Expert Contributors to this lesson
Estimated time for lesson
Today’s lesson should take approximately 20 minutes.
Today's Course Outline
- Why Extend?
- Adding CSS
- Adding JavaScript
- Where to Find Code Snippets
Why Extend?
When you export content from InDesign using in5, the sky is the limit on what you can create.
Would you like to create a custom menu? Custom page scaling? Do something that would be impossible with InDesign alone?
You can extend your output by attaching CSS, JavaScript, HTML, or other content in the Resources section of the in5 export dialog (found under File > Export HTML5 with in5... within InDesign). Your customization will then be written into the output.
You can write your own code, hire a web developer to write code for you, or grab some the of pre-written snippets that are already available.
Adding CSS
Cascading Style Sheets (CSS) are used to visually style HTML content. CSS can be added to change the look of your output.
Local CSS Example — Change the "Content Loading" Message
Some in5 users have asked if there is an easy way to change the "Content Loading" message (i.e., to a different language).

Yes, there is. Let's take a look at it right now.
The first step is to copy the code that you need.
#loadIndicator span:after { content:' My special message'; }
Next, choose File > Export HTML5 with in5... and navigate to the Resources section of the in5 dialog.
Click the plus sign (+) in the CSS section.

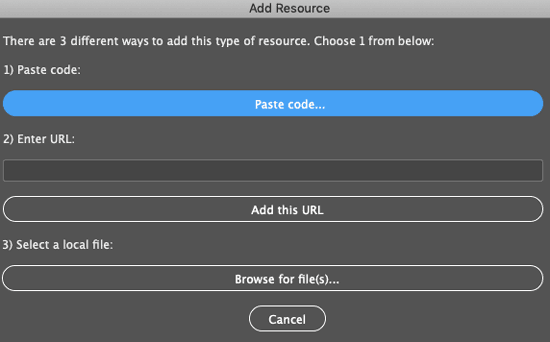
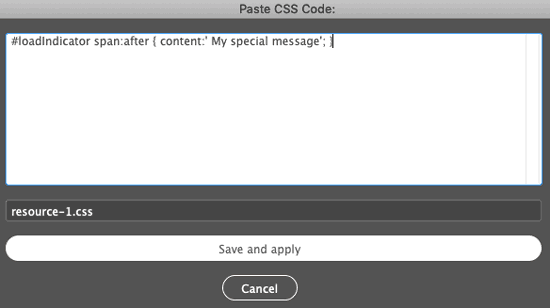
Choose the Paste option and in5 will automatically populate the textbox with the code from your clipboard.

Give the code a name at the bottom (optional) and click Save and Apply.

in5 will automatically create a file from your code and add it to your Resource list.
Click OK to export and view your content.
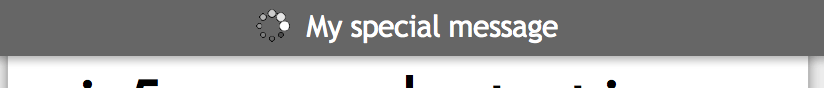
Your custom message can be seen as the page loads.

Once you've set up a resource, it will be retained each time you export this document. The same CSS file can also be attached to other documents.
Remote CSS Example — Using Google Fonts
Google Fonts is a free service that lets you embed fonts for any device. Google Fonts serves up whatever type of file is needed by the browser.
Font licensing is one of the more complex aspects of digital publishing, but Google Fonts makes it easy. All Google Fonts are free and licensed for digital use.
To use Google Fonts with in5 follow the steps below.
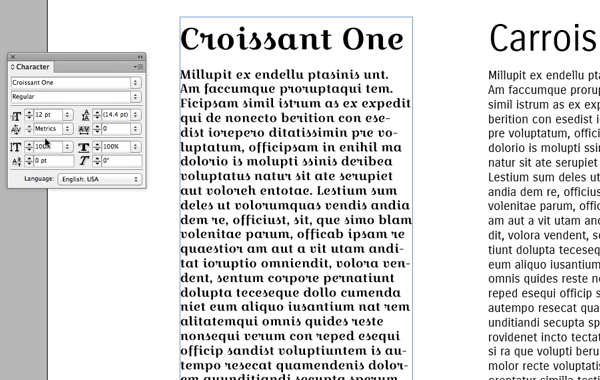
- Choose the Font Family and Font Weights that you'd like to use in your project.
- Download the font(s).

- Add the font(s) to your system (using Font Book on Mac or using the right-click menu on Windows).
- Open InDesign and apply the font family to your text (or better yet, your Paragraph Style).

- Choose File > Export HTML5 with in5... and navigate to the Resourses section.
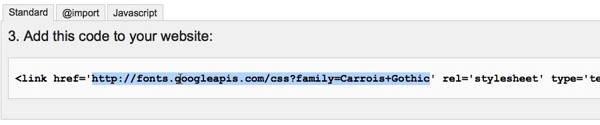
- Copy (just) the URL from Google Fonts.

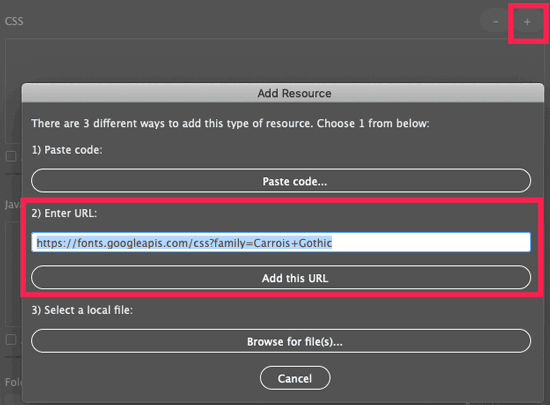
- Click the plus sign (+) to add a new CSS resources, paste in the URL, and click Add.

- Export and view.

Here are the same steps in video form.
Other CSS Customization Examples
Adding JavaScript
The steps to attaching JavaScript files are the same as adding CSS files.
- Choose File > Export HTML5 with in5... and navigate to the Resourses section.
- Click the plus sign (+) next to the JavaScript heading.
From there you can add a remote URL (like a hosted JavaScript library or jQuery plugin), paste code, or attach a local file that contains customizations.
Custom Menu Example
This video shows how CSS and JavaScript can be used to create a different type of experience with the same content.
Highly Requested JavaScript Snippets
- Smooth Swiping for the Slider Page Format
- Desktop Scaling (fill browser with page) - now a built-in feature
- Reset an MSO on page change - now a built-in feature
Where to Find Code Snippets
You can find additional snippets (and post requests) on the in5 Answer Exchange.
Take Aways
- You can extend both the look and functionality of your output.
- CSS and JavaScript snippets can be reused.
- Your output is not limited by the settings that exist within in5 or InDesign.








