Lesson 12: Customer Examples
Tutorials can show you how to make something, but this lesson will show real-life examples of projects that are actually being published with in5.
Expert Contributors to this lesson
Estimated time for lesson
Today’s lesson should take approximately 10 minutes.
Today's Course Outline
- Web Examples
- Digital Magazines
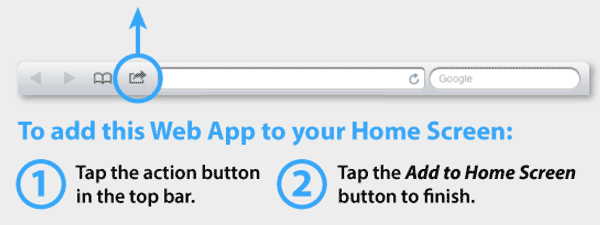
- Web App Examples
- Mobile App Examples
- Additional Examples
Each one of the examples below has a video available of the project.
Web Examples
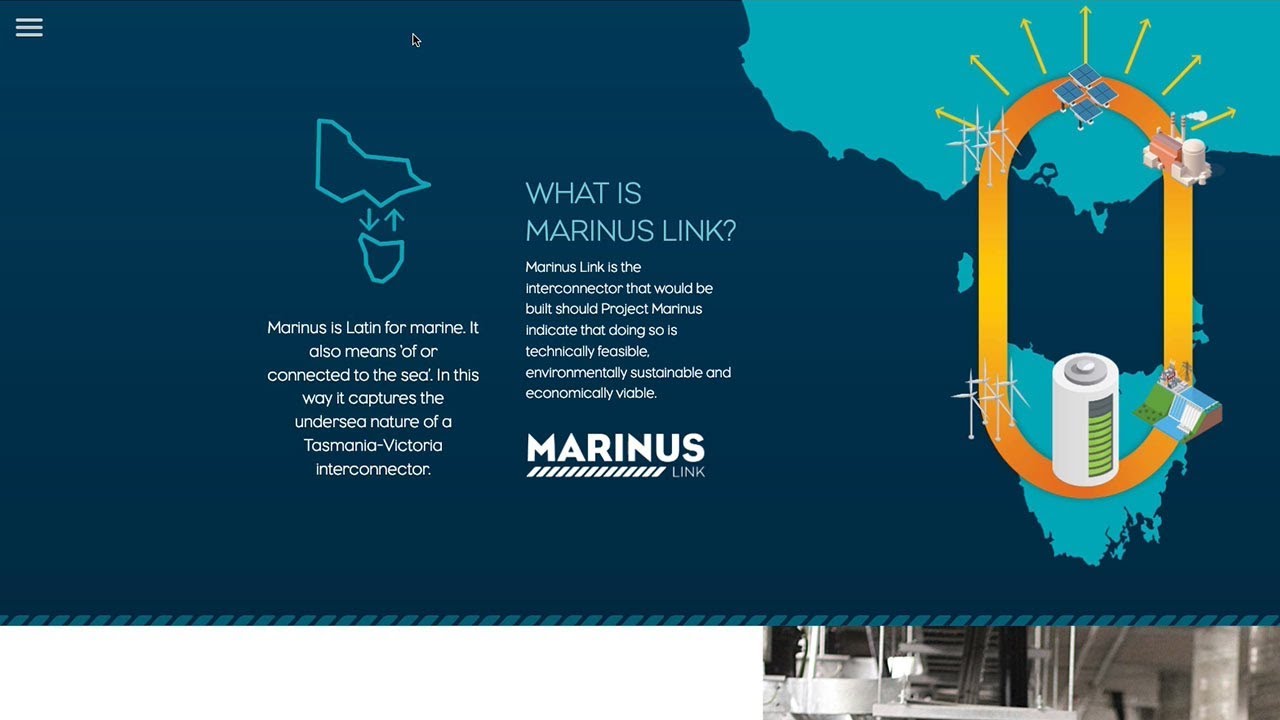
The simplest way to share your in5 content is to post it directly to the web.
Marinus Scrolling Website