Lesson 17: How to Export One HTML File Per Page
By default, in5 exports all pages in your InDesign document into a single HTML file. This lesson will show you how you can export one HTML file per InDesign page.
Expert Contributors to this lesson
Estimated time for lesson
Today’s lesson should take approximately 5 minutes.
Today's Course Outline
- Advantages of Multi-file Output
- How to Export One File Per Page
- Single File Export with Page Linking
Advantages of Multi-file Output
There are two main reasons why you might want an HTML file generated for each page in the InDesign document.
- Each page will have it’s own URL (so you can easily link to an individual page).
- Loading only one page at time decreases load time in the browser, especially for long documents.
How to Export One File Per Page
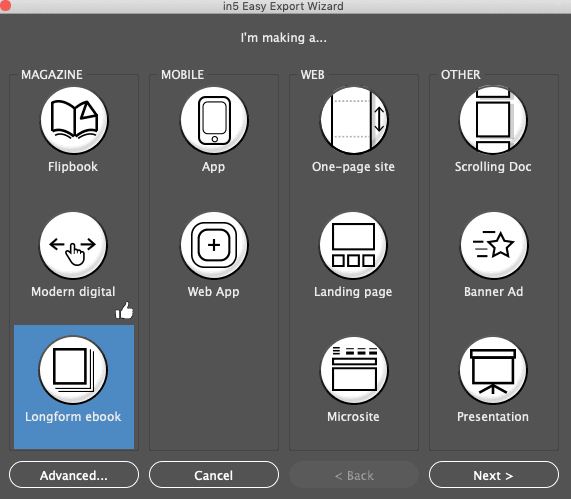
To export one file per InDesign page using the Easy Export Wizard, choose Longform ebook from the easy options (in5 > Easy Export Wizard...).

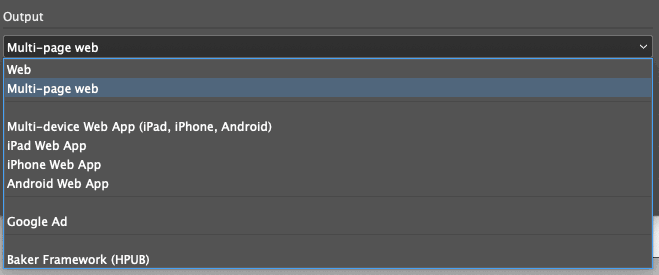
To do the same with the full dialog (in5 > Export HTML5 with in5...), choose Multi-file web as the Output option.

That's all you need to do!
Pro tip: Most web servers will automatically load a file named index.html even when the address only points to the parent directory (e.g., https://example.com/subdir will display https://example.com/subdir/index.html, if it exists). The multi-file web option creates an index.html that redirects to the first page.
Single File Export with Page Linking
One thing that is lost when switching to a multi-file format is the animated transition between pages.
If you want to keep that transition, but also be able to link to individual pages, you can use the Slider Page Format, along with the Web Output, and the following slight modification.
Attach the following code by pasting it as JavaScript in the Resources section of the in5 dialog:
sliderSettings = {hashTags:true};
That will add hash tags to the URL as the page changes.
You can then link to specific pages using the hash tag.
For example, the following URL will link to page 2:
index.html#p=2
Pro tip: Even if you don't apply the custom code above, you can link to any page in a document by adding #p= and a page number to the end of your URL.
Take Aways
- in5 can export 1 big HTML file, or 1 HTML file per page.
- Exporting 1 file per page can improve load times and allow for "deep linking."
- With a small customization, you can have both deep linking and animated page transitions.








