Lesson 5: Adding Hyperlinks in InDesign
A simple hyperlink lets the user click on an object or a section of text to go somewhere else—online, in the document, or even send an email.
This lesson will help you unlock the power of the hyperlink for your interactive documents.
Expert Contributors to this lesson
Estimated time for lesson
Today’s lesson should take approximately 10 minutes.
Today's Course Outline
- Two Easy Ways to Create Hyperlinks
- Using the Hyperlink Dialog Box
- Character Style for Hyperlinks
- Additional Hyperlink Options
- Hyperlinks for Objects
The Easiest Way To Create A Single Hyperlink
Start with some text in your document. Perhaps you want to direct the reader to a website with more information.
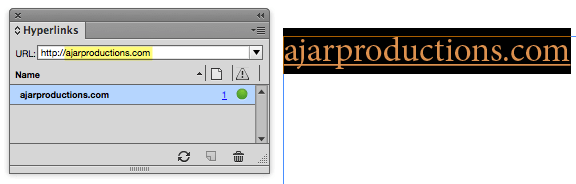
The simplest way I know to create a hyperlink is to type the text on the page. Don’t worry about the "https://" code. InDesign has already inserted it into the URL field.
- Open the Hyperlinks panel (Window > Interactive > Hyperlinks).
- Select the link text on the page and copy it.
- Then click just after the slash in the URL field of the Hyperlinks panel and paste.
The hyperlink appears in the Hyperlinks panel with the code automatically applied to the text.

The blue page number indicates where in the document the source of the hyperlink is located.
The green dot indicates that the Hyperlinks panel has gone off and checked to make sure the URL is valid.
(A red dot means there is no valid URL. A gray dot means the panel can’t check the URL. This is usually because you’re not hooked up to the internet.)
Pro tip: If you get a red dot, check to make sure there aren't any spaces or return characters at the end of the URL. That is the #1 cause of brokens hyperlinks in InDesign.
You’ll also notice that the hyperlink turns blue with an underline. That’s a character style that is automatically applied to the hyperlink text. (More about that later.)
The Second Easiest Way To Create A Single Hyperlink
But perhaps you want to be clever and not insert all that code into your text for the hyperlink. This is especially true if your hyperlink is something long like a page deep in your website. In that case you might want to create a hyperlink without putting the link in the text.
- Copy the link to your clipboard.
- Then type the text that you want to act as the source.
- Then, select that text.
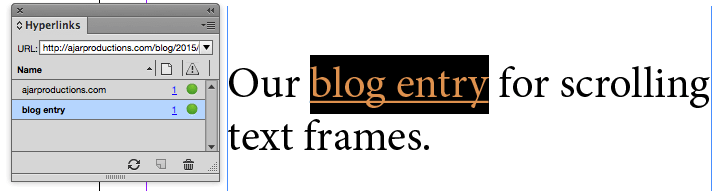
- Finally paste the actual link into the URL field in the Hyperlinks panel.
The Hyperlinks panel displays the text used as the source, but applies the URL as the hyperlink.

This technique is very cool as long as you know your document will only be read as a digital publication. But if you’re creating a PDF that may be printed on paper, it is a problem to create a blind hyperlink. The reader of the printed page won’t be able to copy the link and enter it in a browser.
Using the Hyperlink Dialog Box
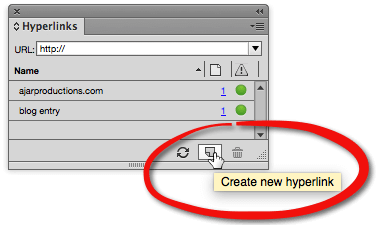
Select your text to be used as the source but this time click the New Hyperlinks icon at the bottom of the Hyperlinks panel. This opens the New Hyperlink dialog box.

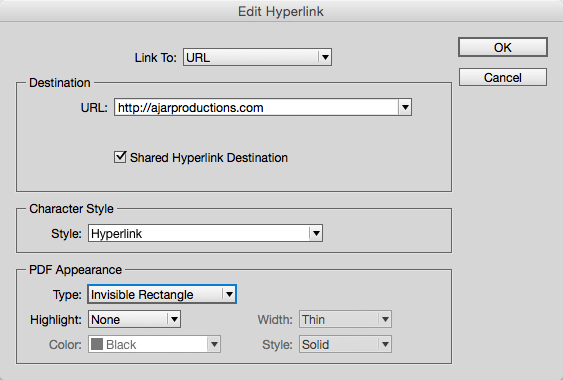
At the top is the Link To menu. We’re going to cover these choices later.
Instead, look at the Destination. It is automatically populated with the text you originally selected.
If this is a legitimate URL, you’re fine.
If it isn’t, make whatever changes you need to get the green circle to appear in the Hyperlinks panel.
You can also select the Character Style for the hyperlink in the text.

I don’t ordinarily use this dialog box to create a new hyperlink. The panel is just fine for that. But it is helpful if I need to edit the hyperlink or change the Character Style from the default.
I typically just double click the link in the panel to open the dialog box.
Character Style for Hyperlinks
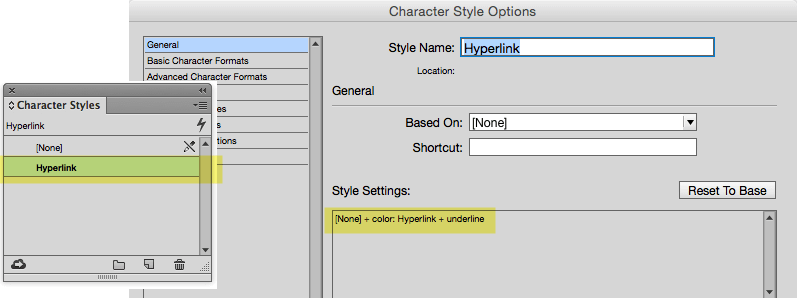
Way back when, primitive peoples using InDesign had to first create a character style for hyperlinks. But today the first time you create a hyperlink in a document, InDesign automatically creates a character style called “Hyperlink” and applies it to the link.
The color is a new swatch called “Hyperlink.” The underline option is applied. Once you have the character style created you can modify it any way you want.

Creating Loads Of Hyperlinks
Creating hyperlinks one link at a time is boring and time consuming. So unless you’re being paid by the hour with no productivity goals, you wouldn’t want to deal with page after page of hyperlinks embedded in hundreds of paragraphs.
Fortunately you can automate the process very easily. Consider if you had hundreds of pages in a guidebook, all of which have URLs that need to be converted to hyperlinks.
InDesign’s Convert URLs to Hyperlinks command will do 99% of the work for you.

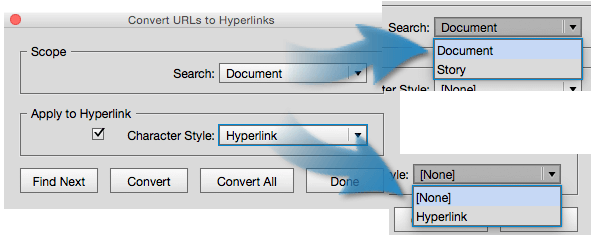
- Simply choose Convert URLs to Hyperlinks from the Hyperlinks panel.
- The Convert HRLs to Hyperlinks dialog box appears.
- Set the Scope for Document or Story.
- You can also choose a character style to apply to the hyperlinks. However, unlike the character style that is automatically created when you apply the first hyperlink using the Hyperlinks panel, this dialog box only displays characters styles that have already been defined.
Then it’s a question of choosing Find and the Convert, or Convert All to go through the document. The results are pretty good.
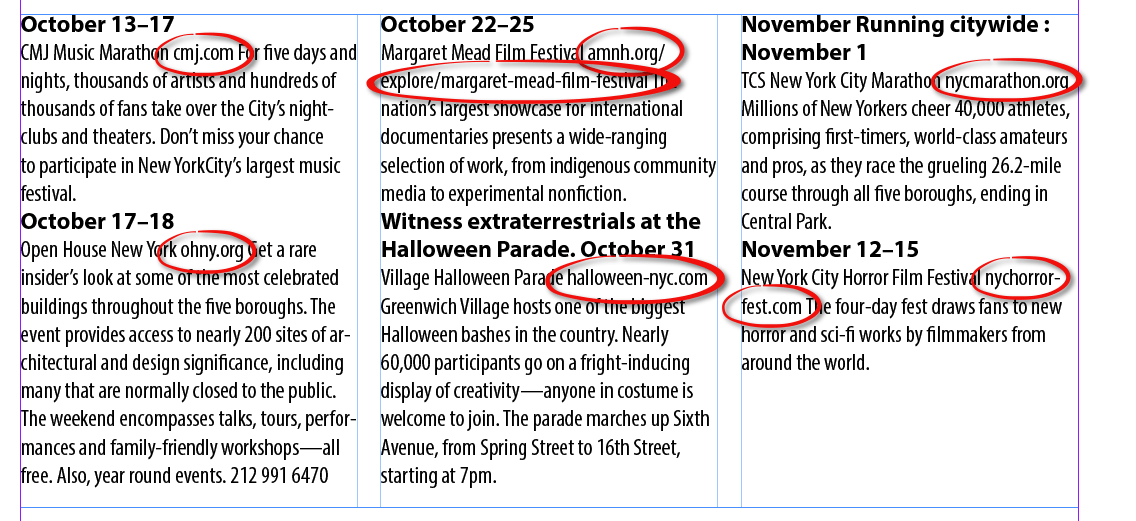
InDesign figures out what text looks like a hyperlink and applies a complete URL.
Automagically create hyperlinks from text in InDesign
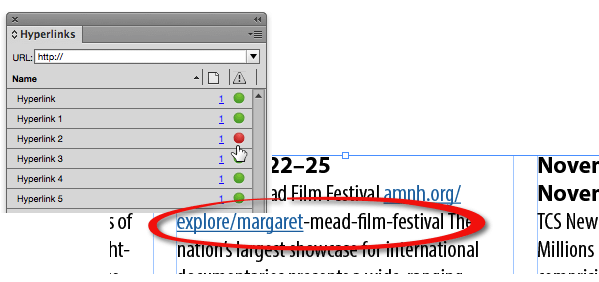
The hyperlinks are named generically so you have to select each one to know where it’s sending you. This is probably a place where a script could convert those generic names to more descriptive ones.

However when the command does screw up, the red circle in the Hyperlinks panel lets you know InDesign couldn’t find the URL.
For instance, in my page of text, a URL that contains hyphens gets messed up by the automatic convert command. There’s nothing wrong with the hyperlink in the text. It’s just that the command doesn’t know how to handle it. However, a hyperlink broken by a discretionary hyphen gets converted just fine.
So once you’ve batch processed the hyperlinks, you will need to search through the document for any problems.

Additional Hyperlink Options
Hyperlinks do more than just open web pages.
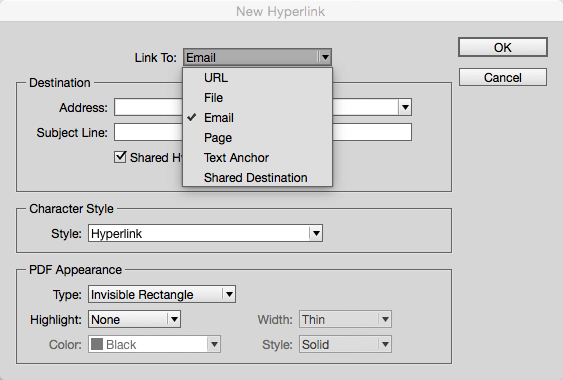
Click the Link To menu at the top of the New Hyperlink dialog box and you’ll see the choices for
- File***
- Email*
- Page*
- Text Anchor*
- Shared Destination
* Supported by in5.
*** See this article for how to link to other InDesign files.

Those options are too complicated to cover in this lesson, but they do show you there’s more to hyperlinks than just URLs.

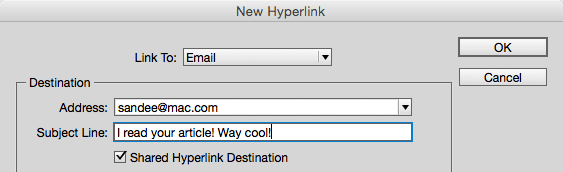
My favorite use of these extra link to options is to add an email link. I enter my email address and subject, and InDesign and in5 convert it into an email link that will automatically open the default email program on the reader’s device.
Hyperlinking to Pages within the InDesign document
To see examples of linking to other InDesign pages, see the Creating Non-linear Navigation video course on Ajar Academy.
Hyperlinks for Objects
Hyperlinks aren't just for text. You can select an object with the Selection tool and use the Hyperlinks panel to add a hyperlink to the entire object.
Even More Control Over Hyperlinks
Want to get really precise with hyperlinks and where they open (lightbox, new window, modal dialog within an iOS app, etc)?
Check out this article on advanced hyperlinking within in5 for more.
Take Aways
- You can quickly create hyperlinks from text.
- The New Hyperlink dialog gives you more control, if needed.
- You can automatically generate hyperlink URLs from your story text.
- Hyperlinks can also trigger email messages and link to other locations within the document.
- Hyperlinks can be added to both text and objects.
If you want more information on working with hyperlinks, check out Sandee and Diane's book Digital Publishing with Adobe InDesign CC: Moving Beyond Print to Digital.








