Lesson 19: How to Add Google Analytics
Google Analytics is the industry standard for web and app analytics. This lesson will show you had add Google Analytics tracking to your project in a matter of minutes.
Expert Contributors to this lesson
Estimated time for lesson
Today’s lesson should take approximately 15 minutes.
Today's Course Outline
- Why Track with Google Analytics?
- Setting Up Google Analytics
- Getting the Tracking ID
- One-step Setup with in5
- Viewing Your Tracking Data
- Bonus Video
Why Track with Google Analytics?
Analytics are a great way to track the effectiveness of your designs, e.g.,
- Where your web and app visitors are coming from;
- Which pages are viewed most (and least);
- Which devices, browsers, and languages are used most; and
- How long visitors stay on your pages.
This information is extremely valuable for improving designs, maximizing traffic, and increasing revenue.
Best of all, it’s free to sign up for Google Analytics.
Setting up Google Analytics
If you have not yet created a Google Analytics account, follow these simple instructions to set one up.
Getting the Tracking ID
The Tracking ID is the unique bit of info that will connect your project with your Google Analytics account.
Getting the Tracking ID with a GA4 Property (the current default)
Note: Using a GA4 ID (which begin with G- instead of UA-) requires in5 v3.7.8 or higher.
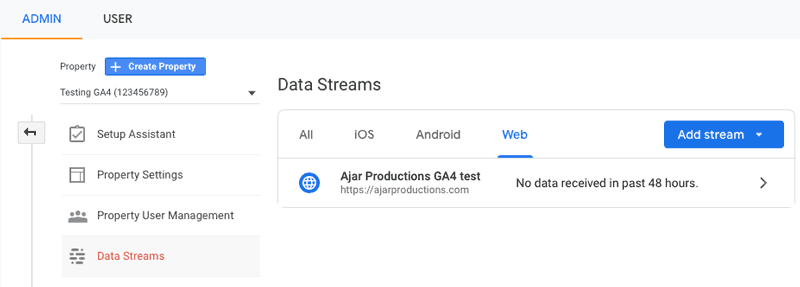
Once logged into Google Analytics, locate the Data Streams link in the Admin section.

Locate the stream within the filter tabs (All, iOS, Android, Web). The Web stream is recommended for most in5 uses.
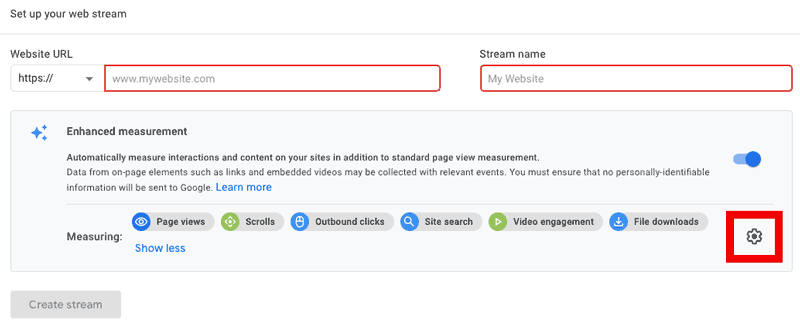
If there isn't a default stream to choose in the list, click the Add Stream button—or click on a stream from the list to bring up its attributes. This will bring up the stream setup options.

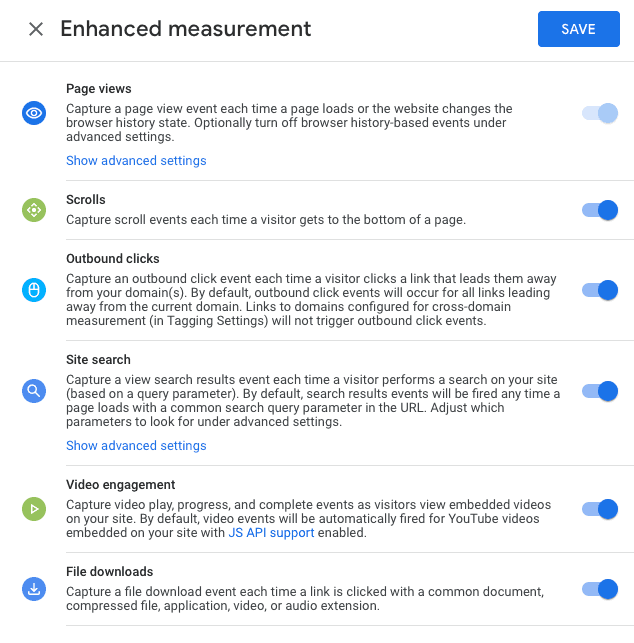
When adding a stream, the default measuring options are usually sufficient, but you may also want to click the gear icon and enable page views (optional).

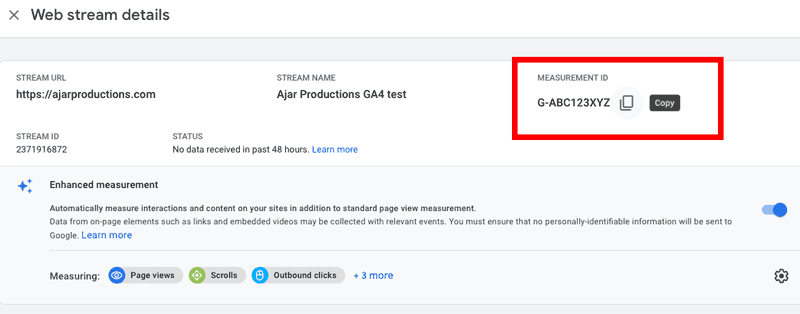
In your stream details, simply click the copy button next to the stream's Measurement ID.

You're now done with setup in Google Analytics. You can move to InDesign to setup this ID in your in5 project.
Getting the Tracking ID with a Universal Analytics (UA) Property
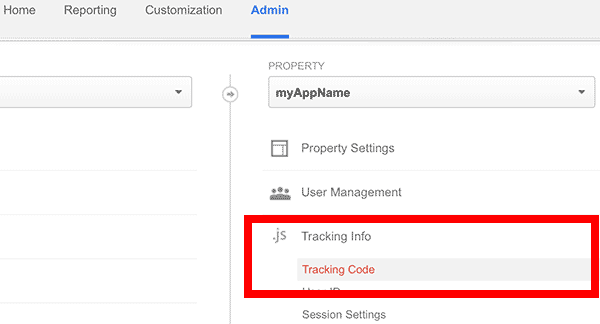
Once logged into Google Analytics, locate the Tracking Code link (in this case under Tracking Info) in the Admin section.

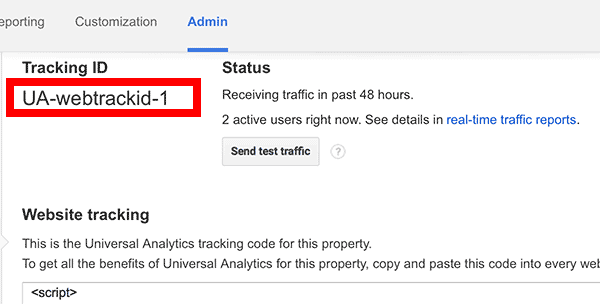
The screen may look slighty different if your Google Analytics ID is part of a website.

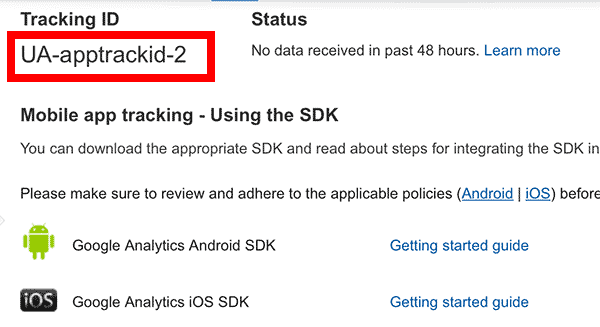
Or if it belongs to an app.

Either way, all you need is the Tracking ID (starting with UA-) at the top.

Copy that code and head back to InDesign.
One-Step Setup with in5
With your layout open in InDesign, choose File > Export HTML5 with in5... to open the in5 dialog.
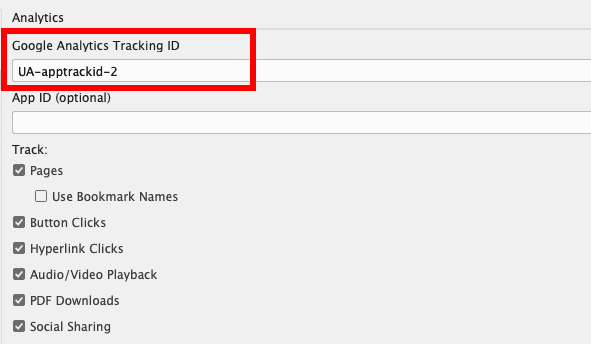
Click on the Analytics & Sharing section and paste your Tracking ID (from above) into the Google Analytics Tracking ID field.

That’s it! No more setup required.
(The ID will be saved with this document, so you don't have to re-open Google Analytics to make changes).
Pro Tip: You can also include an App ID (optional). E.g.,com.example.myAppName. This will make it easier to track inside the Analytics console, especially if you have one "property" with multiple apps.
In addition to the basic tracking functionality, in5 can monitor other events within the document:
- Pages – track which pages are viewed most and least often. You can choose to view these as named page Bookmarks (if you've set up Bookmarks in the document), rather than page numbers.
- Button Clicks – track how often buttons are clicked. So you can analyze user behavior and find out if they're interacting with your page.
- Hyperlinks – track when someone clicks on a link.
- Audio and Video Playback – see which media are being played in your document, and if users are engaging with your content.
- PDF Downloads – see how often the PDF from your Viewer Display bar is downloaded.
- Social Sharing – see how often your document is shared using Social Sharing Buttons. Social Sharing (e.g. Facebook, Twitter, Linkedin, Google+) is built into in5 and available with a single click as well.
Check the box next to any these settings in the Analytics & Sharing section of the in5 dialog to enable them.
When you're ready, click OK to export.
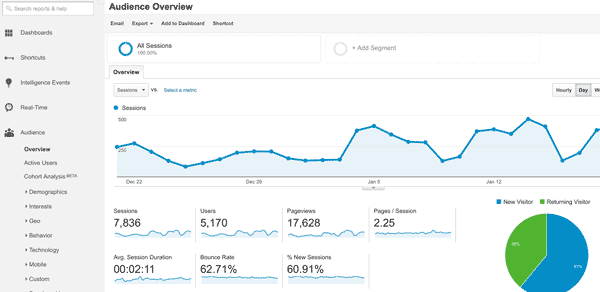
Viewing Your Tracking Data
As soon as you post your HTML files to a web server, Google Analytics will begin collecting data (though it will probably take a few days before the data is available).

How do I know it's working?
A few days can be a long time to wait before you find out your project is tracking data properly.
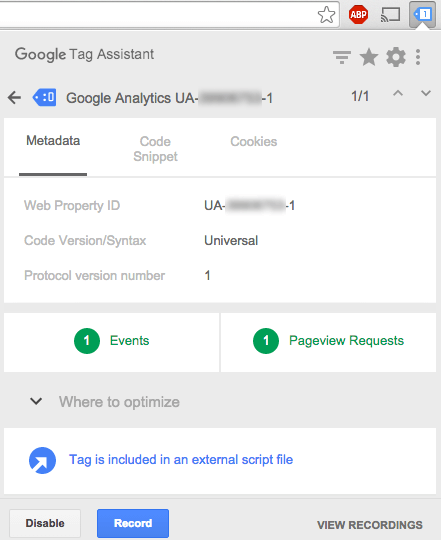
To get instant feedback in the browser, install the Google Analytics Tag Assistant addon for Chrome.

The Tag Assistant can show you if your Google Analytics Property is a active, and when events are triggered.
If you selected events from the in5 dialog (e.g., page view, button clicks, etc) you'll see those events being track inside the Tag Assistant.
Other Analytics Platforms
in5 makes it super easy to add Google Analytics because it's the runaway standard...but you can also add analytics from other providers, such as Adobe Analytics.
This can be done by attaching code as JavaScript (or HTML if the code needs to be wrapped in <script> tags) using the Resources section of the in5 export dialog.
Bonus Video
Here's a quick video showing how to apply Google Analytics (GA4) from Keith Gilbert's How to Create a One-Page Scrolling Website course.









