Note: Sadly, Adobe has discontinued support for PhoneGap Build.
There are still ways to publish HTML into mobile apps.
We're working on building new materials around a different option to help you publish to mobile apps without having to code. For now, this content is out-of-date. Apologies!
Alternative App Solutions
- Apache Cordova — the open-source version of PhoneGap. Requires manual compiling of the app.
- Ionic Appflow — full-service app creation like PhoneGap Build, but requires a separate paid subscription. Migration Guide from PGB.
- Make a Web App instead.
- For internal/private distribution within a company, consider a Sales Enablement app solution.
Lesson 16: Publishing a Mobile App
Sometimes there's just no substitute for a mobile app. Fortunately, your in5 content can easily be packaged into a mobile app for Android, iOS, and Windows. This lesson will show you the best options for creating mobile apps.
Expert Contributors to this lesson
Estimated time for lesson
Today’s lesson should take approximately 10 minutes.
Today's Course Outline
- Push Button Power with PhoneGap Build
- Additional Options
- Publishing the Live App
Push Button Power with PhoneGap Build
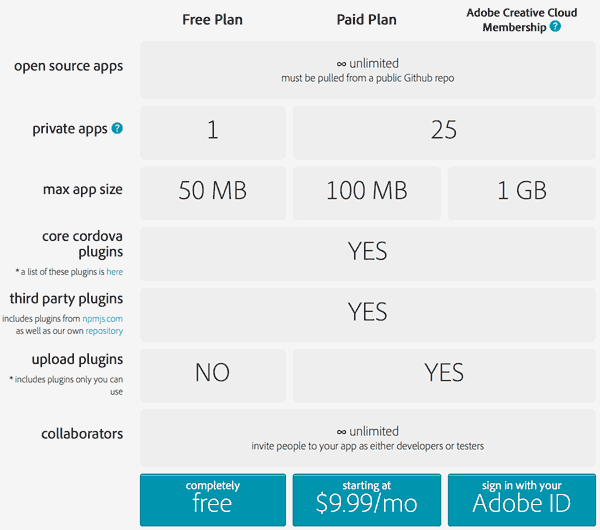
PhoneGap is a free code library owned by Adobe that lets you package HTML into mobile apps for multiple platforms.
PhoneGap Build is a web service that does all of the packaging for you from a simple dashboard.
And it's basically free.

If you're already a Creative Cloud subscriber, you've got an all access pass.
Exporting your InDesign layout
You can export your InDesign document using any in5 settings that you'd like.
The next step is to create the configuration file. This can be done by hand, but it way easier to use ConfiGAP.
Creating the Configuration File, Splash Screens, and Icons
in5 now comes with a script that makes it easy to create the necessary PhoneGap assets for your iOS and/or Android apps. You can see it in the video below.
Make sure you save the config.xml file, icons, and splash screen images with your exported in5 files.
Zip all of those items into a single package and you're now ready to upload to PhoneGap Build!
I recommend the checking out the Create a Mobile App with in5 & PhoneGap Build video course to get detailed instructions on all of these steps.
Building your app(s)
Building an app with PhoneGap build is pretty straight-forward.
Log in to PhoneGap Build using your Adobe.com login.
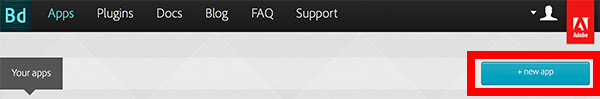
Click the + New App button.

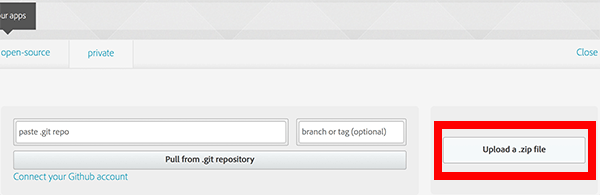
Click the Upload a .zip file button and choose the zip file that you packaged.

Your work is done!
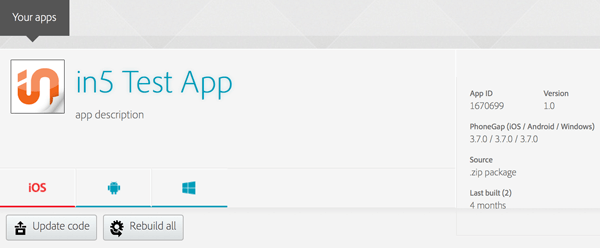
PhoneGap Build will start packaging and let you know when your apps are ready.

You can still make updates once the app has been packaged.
Additional Options
There are premium services that will turn your HTML5 into apps and offer all kinds of neat extras.
These services seem to come and go, but Paperlit is one of the better options at the time this article was last updated.
Amazon also has a super easy solution. Just upload your files and Amazon does all the app creation work. More info is available in this article.
If you want to push multiple documents to a limited group of end users (i.e. a sales team), and have your content available offline (i.e. for elevator pitches), then you should look at a sales enablement platform. It might be easier, and a better fit for your needs.
Publishing the Live App
With the options discussed in the lesson today (other than Amazon), we've covered the steps to get your apps packaged.
There are a few extra steps to get your apps published in the app stores.
In most cases, you'll need a code-signing certificate that identifies you (or your company) as the publisher of the app.
To get the code-signing certificate, you'll need to sign up for a developer account with Apple and/or Google.
If you want help publishing your app in the App Stores (including getting certificates), check out the Submit Your Mobile App to App Stores video course.
Take Aways
- There are ways to make mobile apps without learning to code.
- PhoneGap Build lets you easily package all kinds of apps (iOS, Android, Windows).








