Lesson 7: Making Things Move with Animation
Few things catch a viewer's eye like animation. This lesson will show you how to create InDesign animations in no time.
Expert Contributors to this lesson
Estimated time for lesson
Today’s lesson should take approximately 20 minutes.
Today's Course Outline
- Creating Animations from Presets
- Customizing Animations
- Creating Sequences of Multiple Animations
- Triggering Animations with Buttons
- Advanced Animation Tips
Creating Animations from Presets
InDesign is a powerhouse when it comes to quickly producing animations. The secret behind InDesign's ability to help you quickly create animations are the Motion Presets available in the Animation panel.
The Animation panel is found under Window > Interactive > Animation.
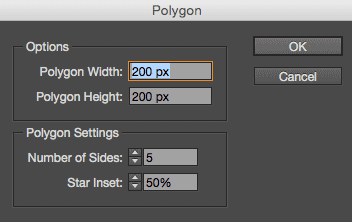
Let's start by selecting some artwork. In this case, I've created a star using the polygon tool.

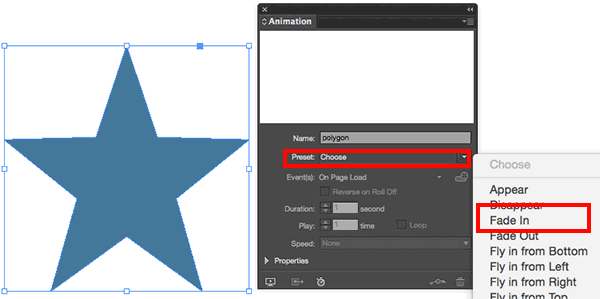
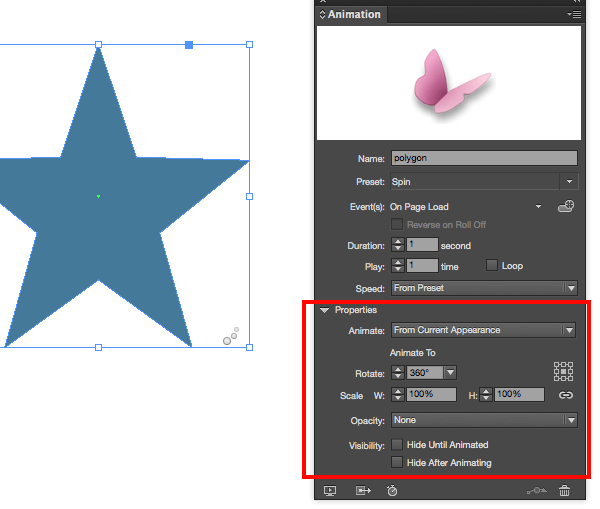
With the artwork selected, choose Fade In from the Preset menu in the Animation panel.

The Animation window now shows a sample preview of the animation and the artwork has an icon in the lower right-hand corner to indicate that an animation has been applied.
You now have a working animation! Let's see how it looks.
Previewing the Animation
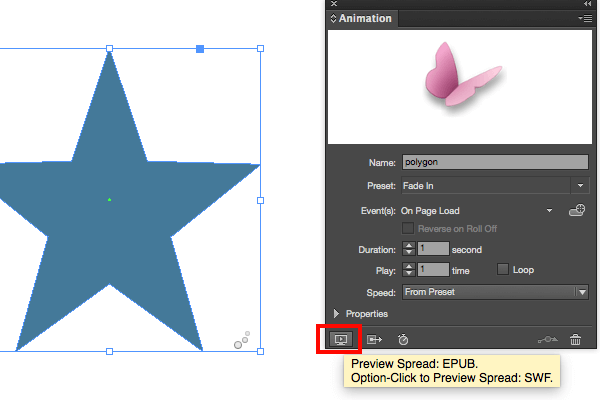
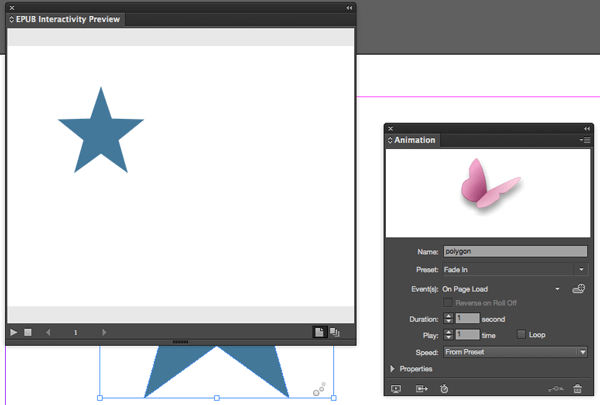
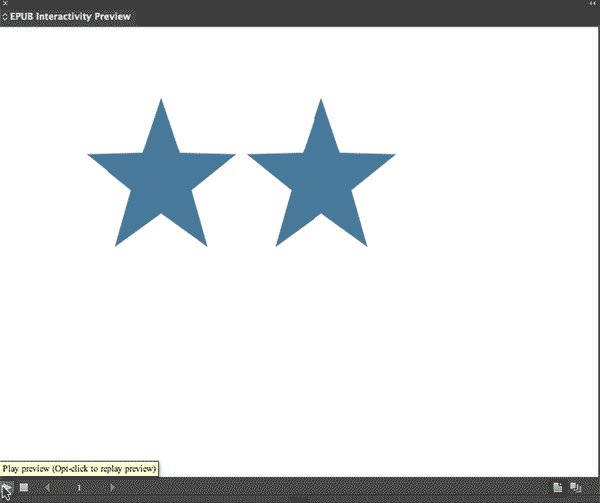
You can preview the animation by selecting the icon in the lower left-hand corner of the Animation panel. This will preview the animation in the EPUB Interactivity Preview. I'll simply refer to it as the Preview panel.

You should see the preview play immediately.

You can also click the play button in the Preview panel to reload the animation.
Move your readers (in no time) using InDesign's Animation panel
Customizing Animations
In addition to creating a pre-built animation in no time, you can also take a few seconds and easily customize your animation.
Start by expanding the Properties section of the Animation panel to see more options.

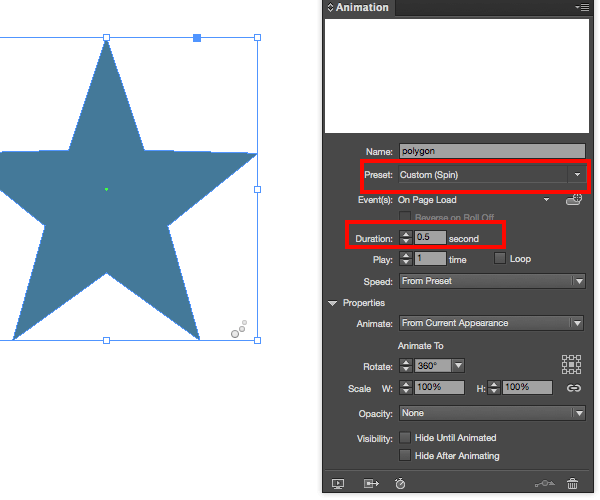
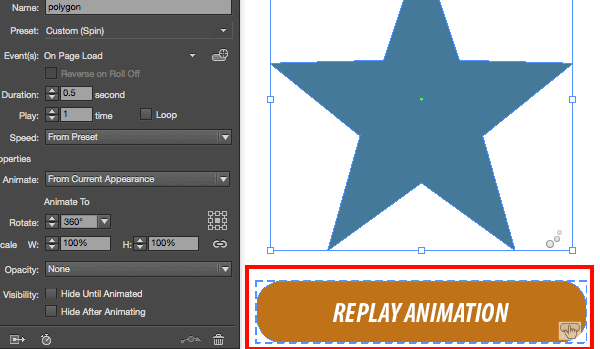
I'll first change the Preset to Spin, which will cause the star to spin 360 degrees (one full turn) on its center.
Then I'll make the animation faster by changing the duration from 1 second to .5 seconds.

(Note that the Preset name changes to Custom when you make adjustments).
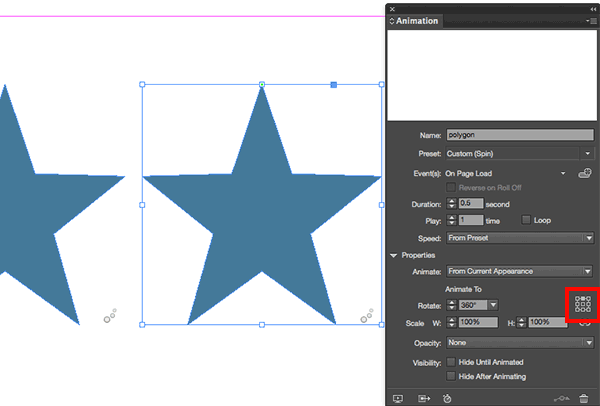
Next, I'm going to opt-drag (or alt-drag on Windows) to create a duplicate animation.
On the duplicate star, I'm going to change the Origin Point to the top center.

Let's preview the difference between the two animations.

In addition to editing the duration and the Origin Point for rotation and scaling, you can also change the following animation properties
- Play/Loop - the number of times that an animation is played (by default each animation plays once).
- Speed - the rate of the animation (i.e., whether it plays evenly, faster at the beginning, faster at the end, or faster in the middle).
- Animate - whether the animation moves toward or away from its current appearance in InDesign.
- Rotate - number of degrees of rotation.
- Scale - the size of the object as it animates.
- Opacity - fade in, fade out.
- Hide Until Animated - keep the object invisible until the animation is triggered.
- Hide After Animated - make the object invisible after the animation is complete.
Creating Sequences of Multiple Animations
Without even realizing it, we've just created a sequenced animation, meaning that we have multiple animated objects that play in a sequence.
First the center-rotating star animates, then the top-rotating star animates.
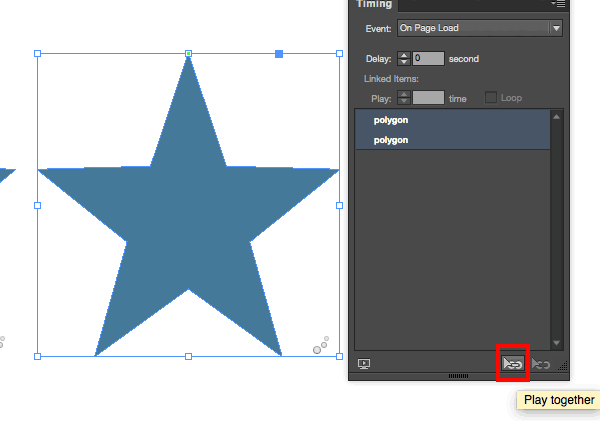
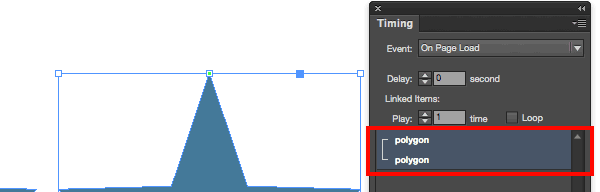
To edit the order of the animations, open the Timing panel (Window > Interactive > Timing).
To re-order the animated objects, simplying drag them to different locations in the Timing panel.

To have any of the animated objects play simultaneously, select them in the list (by shift-clicking) and choose the Play Together option at the bottom of the Timing Panel.

Linked items have a visible bar grouping them in the Timing panel.

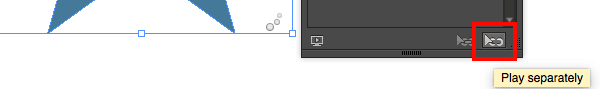
Items can be ungrouped by selecting the Play Separately button.

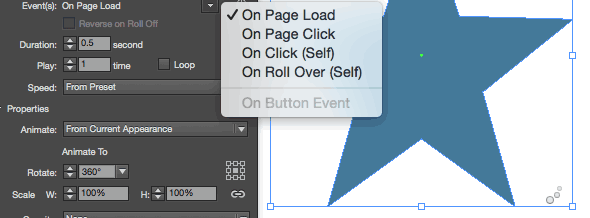
By default, the sequence we've created is triggered On Page Load. However, there are other events that can trigger an animation.
Triggering Animations with Buttons
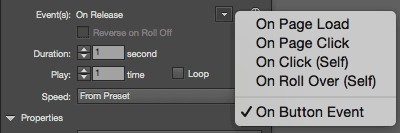
In addition to triggering an animation On Page Load, with a single selection you can also trigger an animation in the following ways.
- On Page Click - animation plays when the page is clicked.
- On Click (Self) - animation plays when the object is clicked or tapped.
- On Rollover (Self) - animation plays when the mouse cursor rolls over it.

(You can select multiple Events to play your animation, e.g., both On Page Load and On Click).
Each of these options lets you trigger an animation without creating a separate button. However, you can also create a separate button and here are some reasons that you might want to
- You want the user to tap in a location other than where the animation plays.
- The animated object starts out hidden.
- You want actions other than Play.
- You want additional Events to fire along with triggering the animation.
- You want to make it clear to the user that there is something available to play.
The first step is to create a button (see the button lesson for steps on creating a button).
There are then two ways to connect your animation to the button.
Pro tip: You can trigger multiple animations with a single button click.
Method 1 - From the Animation Panel
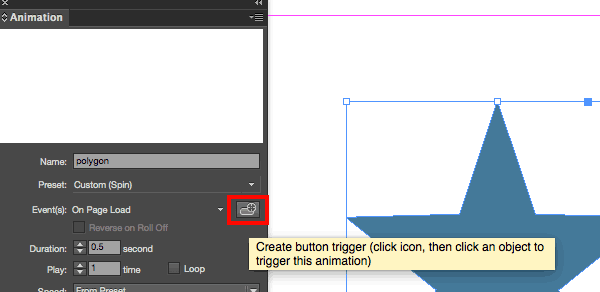
- With the animated object selected, click the Create button trigger button in the Animation panel.

- Then click on the button object that you want to play the animation.

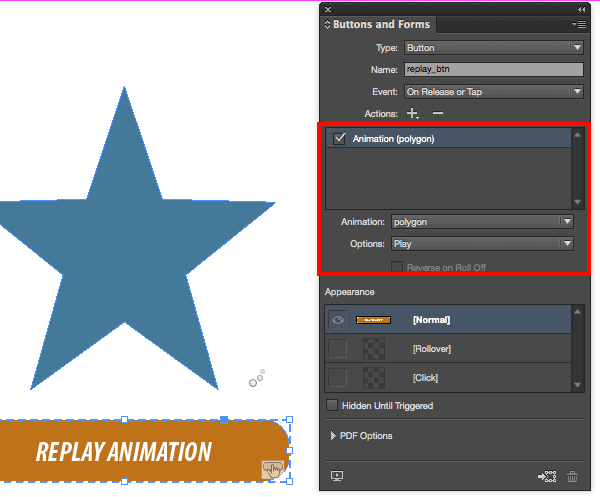
An animation Play event (pointing to the animated object—the star in this case) is then automatically added to the button (see the image below).

Creating the event from the Animation panel saves you from from having to take any steps in the Buttons and Forms panel.
Now if you don't want that original On Page Event anymore, reselect the animated object and uncheck that event.

For the live example below, I've left the On Page Event and the button acts as a "replay."
Method 2 - From the Buttons and Forms Panel
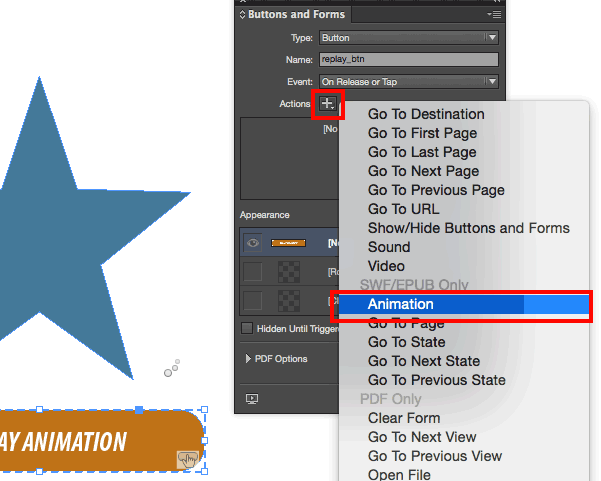
- With the button selected, in the Buttons and Forms panel, click the plus sign (+) to add an Action.

- And choose Animation.
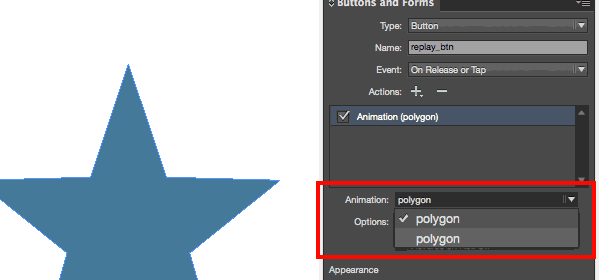
- If there are multiple animated objects on the page, make sure you select the right one from the Animation menu that appears in the Buttons and Forms panel.

(This is tricky if your objects have the same name, so you may want to give them unique names to make it easier on yourself).
Now if you don't want that original On Page Event anymore, reselect the animated object and uncheck that event.

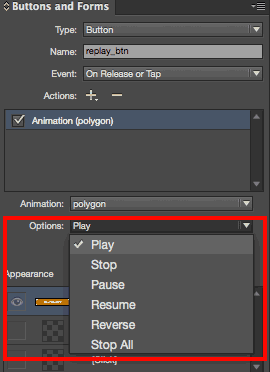
In addition to playing animations, the Options menu in the Buttons and Forms panel also lets you do the following things to animations
- Stop - halts and sets the animation to its ending state.
- Pause - halts the animation and leaves it in place.
- Resume - plays the animation from where it is (instead of its starting point).
- Reverse - plays the animation backwards.
- Stop All - stops all animations on the page if there are more than one.
Here's a live demo exported from in5 that lets you test all of the animation actions.
For more on creating animations, check out the Creating Your First Interactive Document video course.
Advanced Animation Tips
Hopefully this lesson helps you get started with animations in InDesign. Once you're comfortable with creating animations, there's so much you can do.
Here are some advanced tips to help you along the way.
- You can animate groups, and simultaneously animate items inside of the group. Picture a swinging pocket watch (the group) with spinning clock hands (inside the group).
- When an animated object is inside of a Multi-State Object, the On Page Load becomes an On State Load event which lets you trigger animations when a new state is shown.
- You can animate buttons and retain their interactivity.
Take Aways
- Animation helps catch the reader's eye.
- Animations can be created in seconds.
- The Animation and Timing panels let you fine tune your animations.
- Animations can be triggered by several actions, including button clicks.








