Hi Cindy,
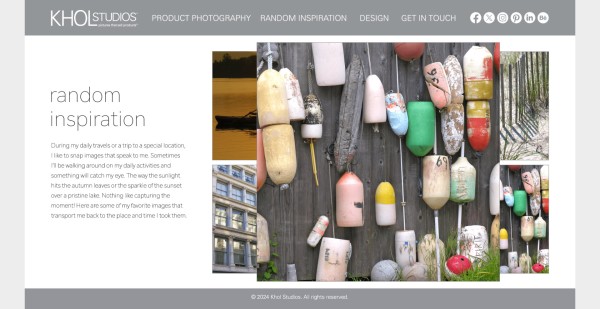
I'm not able to reproduce the results that are in your screenshots. Here's what I'm seeing in Chrome on Windows after I uploaded your output to a test server:


If you're still having trouble, an easier way to show enlargements of images after clicking on them, rather than to making them all buttons and use Show/Hide Buttons and Forms, would be to select the image in your InDesign layout, right-click, and select Mark as Thumbnail. Then, when you export, either by going directly to in5 > Export HTML5 with in5... or to in5 > Easy Export Wizard... and clicking the Advanced button, go to the Basic section of the Export HTML5 with in5 dialog where you can select Open Thumbnails in Lightbox. This approach will also put the image in a lightbox that includes a close button.